-
Главная
- Выбор курса
- CSS
- -position, -repeat
CSS
-position, -repeat
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
Продолжаем разбираться с «background» и сейчас мы изучим новое свойство, которое называется «background-position». Оно позволяет позиционировать элемент в нашем блоке.
Это опять же, в случае, если блок нужно немножечко переместить, либо он умещается не тем углом и нужно как-то вставить именно этот угол. Во-первых, вы можете использовать такие вот простые значения: «left» - то есть левая часть картинки, «right» - по правой части. Либо «botton» - низ то есть, либо по «top'у», ну и так далее.
.box{
background-position:left;
}
.box{
background-position:right;
}
.box{
background-position:top;
}
.box{
background-position:bottom;
}Можно сделать, допустим, «botton right», тогда нижний правый угол встанет вот сюда, и всё будет позиционироваться относительно него.

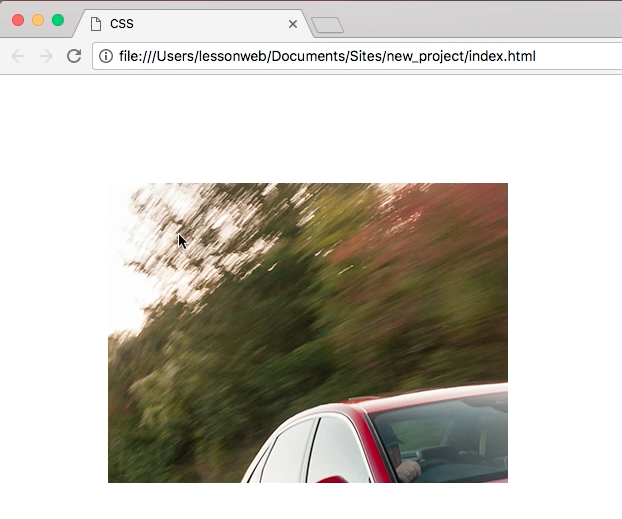
Кстати, можно еще поставить значение «center», тогда по центру будет позиционироваться. Допустим, вы хотите через «background-size» сделать так, чтобы картинка подстроилась, но картинка выравнивается по левому краю. А мы просто задаём «background-position: center», и картинка выстроилась по центру. И тогда акцент идёт именно на центр картинки, а не на какие-то её углы.
.box{
background-image: url(img/audi.png);
background-size: cover;
background-position: center;
}

Следующий момент, значние вы можете задавать просто в пикселях по ширине и по высоте, точнее, отступы по иксу и по игреку.
position: Xpx Ypx;
Вы можете задавать отрицательные значения.
Давайте зададим вот такое значение и посмотрим результат:
.box{
background-position: 50px 50px;
}

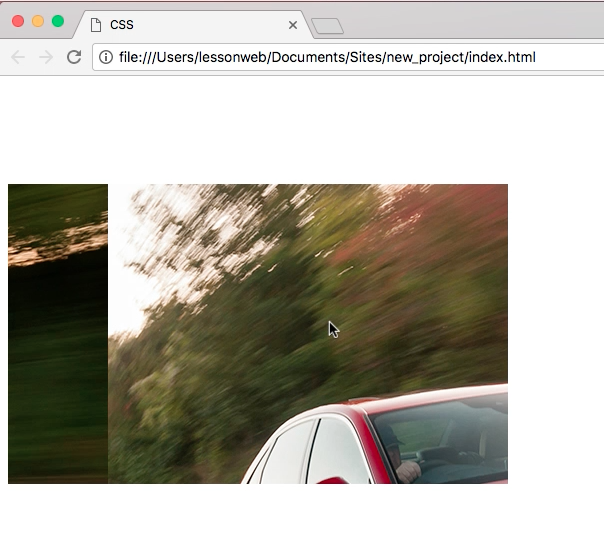
Мы видим, что картинка сместилась вниз и вправо на 50px, а образовавшаяся пустота, замастилась повтором нашей картинки. Чтобы такого не было, есть свойство, которое называется «background-repeat», отвечающее за повторение. Здесь мы можем включить повторение, отключить повторение. Если мы делаем «no-repeat», то повторения отключаются.
.box{
background-position: 50px 50px;
background-repeat: no-repeat;
}

Либо мы можем сделать повторения по определенной оси. Допустим, «repeat-x», тогда она будет повторяться по оси X.
.box{
background-position: 50px 50px;
background-repeat: repeat-x;
}

Либо «repeat-y», тогда она будет повторяться по Y. Либо мы просто делаем «repeat», и тогда картинка будет повторяться, то есть то же самое, что и без этого свойства. Всё.
На этом про position и repeat всё. Поехали дальше.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться